【センス無関係】色選びに困った?もう大丈夫です。

色選びに困ったときに役立つサイトです。
こんにちは。栃木県宇都宮市で完全返金保証型のホームページ制作をやっとります
ハッスルウェブのマックスです。
ほとんどオフィス化している?
スタバでホットのソイココをすすりながらブログを書いております。
もう六月だというのに、性懲りもなくホットを頼み続ける私に、
「ホットで、、よろしいん、、ですよね??」なんて聞き返される機会も多くなって来ました笑
そうなんです。わたくしエセ健康マニアなので、
なるべくカラダを冷やさないようにしている、女子力高め?気持ち悪い36歳独身男性です。
さっきレジの女性に、
「今日はお休みですか?いつもオシャレですね。」
なんておだてられて調子に乗っております。真に受けて、すまみせん。
しかし、私はオシャレではありません。(まだ真に受けている笑)
だって、いつもWEBサイト制作のときに【色選び】に四苦八苦しているんですから。
なんですが、あるサイトに出会ってからは
WEBサイトの色選びで悩むことはなくなったのです!!
さて、本題です。

こんな感じでカラースライダーを目の前にして、まったく自分のお気に入りの色に出会えない。ツマミをいじれどもいじれども、どんどん負のスパイラルに巻き込まれていく。
そんな経験はありませんか??
やればやるほど、自分の色のセンスのなさに自己嫌悪...。
きっと私だけではないはず。
あなたもきっと同じ悩みを持っていたんじゃないの??
そんなあなたに朗報です。
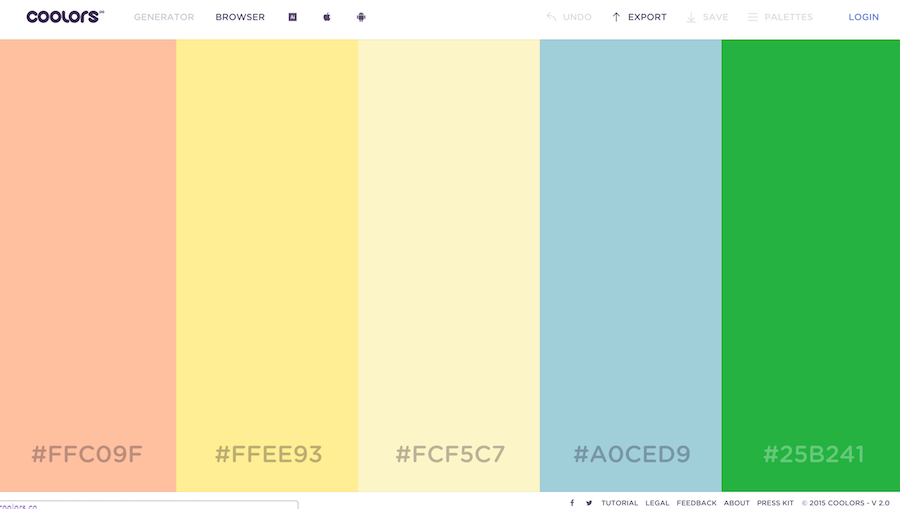
WEBサイトの色選びの救世主!coolorsを今回はご紹介いたします。
なんかオシャレな感じでいいでしょ?いい予感がします。

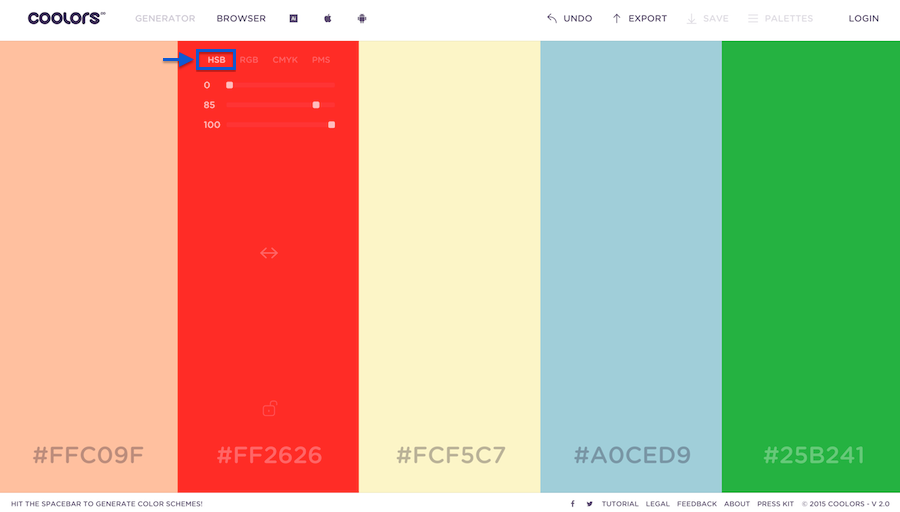
使い方はとてもカンタンです。
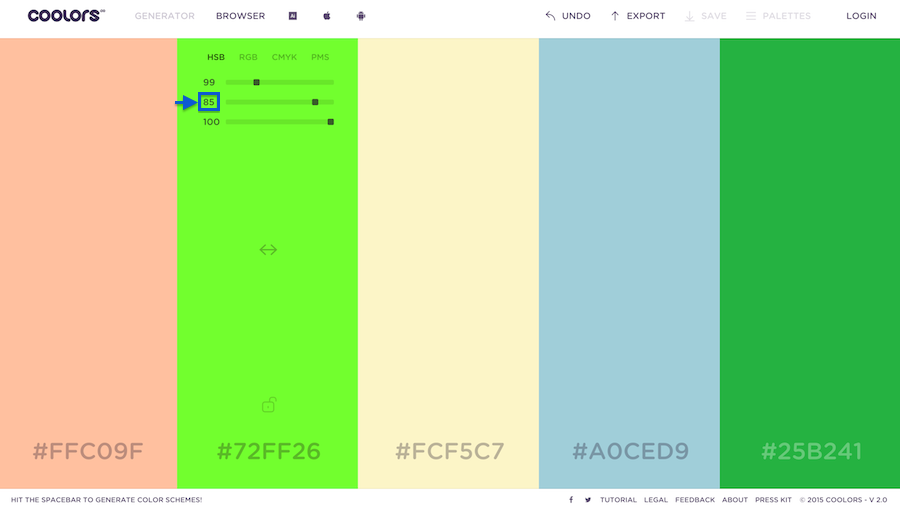
青枠で囲っている【HSB】のモードで使用するのがいいかもしれません。
WEBで色を指定するとき、ほとんどの場合は16進数のRGBカラーモードで指定することが多いと思います。でも、結構やりづらいって思ってるのは私だけではないはず。
しかし、このHSBカラーパレットなら【感覚重視】で色選びができるのです。
感覚人間バンザイ!!
HSBって何よ?
①H(色相・Hue)
②S(彩度・Saturation)
③B(明度・Brightness)
これら3つの要素から成り立っているカラーモデルです。
まとめると、
というわけで、違う色をまぜまぜしてつくるRGBカラーよりも、HSBカラーはより感覚的にカンタンに色選びができるという、優しい設計になっているのです。

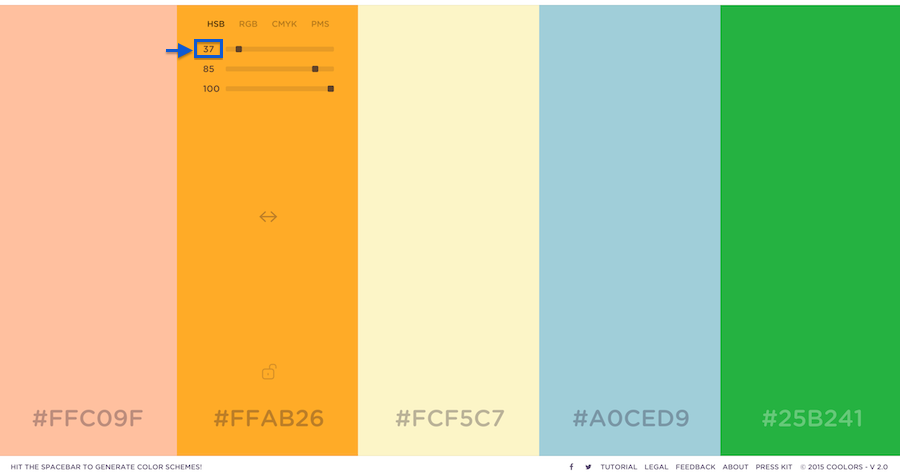
色相を選んでいきます。

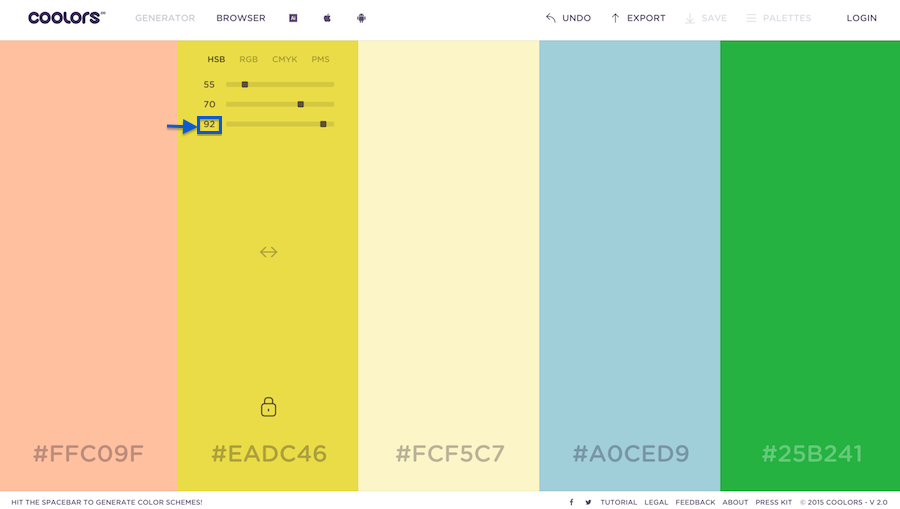
彩度を選んでいきます。

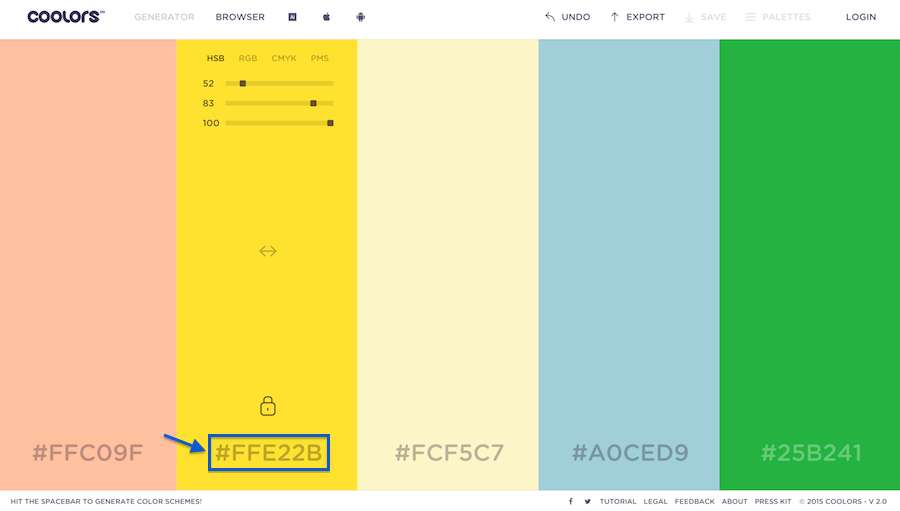
明度を選んでいきます。

最下部に表示されている【#◯◯◯◯◯◯】をコピーします。

あとはさっきの記号をカラーパレットにペーストするだけ。
これでカンタンにあなたのお気に入りの色を反映することができます。
それでは今回はこの辺で。
ではまた。